こんにちは、サン-リブ社員の堀内崇です。
Spotifyポッドキャストで全部のリスト埋め込みできないの?
Spotifyの埋め込みについていろいろ調べてみました。通常の方法ですと下記の通り


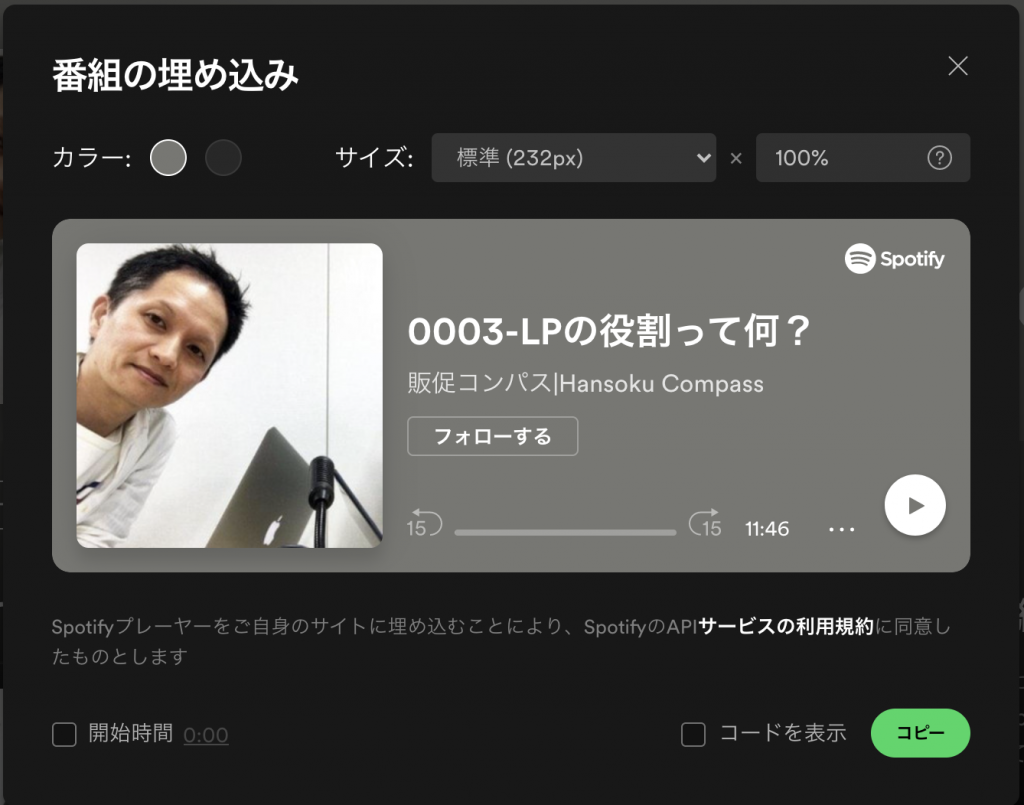
SpotifyのPC画面なり、埋め込み箇所の「…」をクリックして
「シェアする」→「番組の埋め込み」の方法でiframeコードをコピーしてテキスト(コード)で埋め込むと
このように表示されます。
しかし、Himalayaのようにポッドキャストがプレイリスト一覧になりません。
Himalayaの例↓
Himalayaではプレイリストで埋め込みコードの用意があるため簡単です。
(Himalayaはこの点でホント便利!)
<iframe height="130" width="375" src="https://www.himalaya.com/ja/player-embed/(番組コード)" frameborder=0 allowfullscreen></iframe>
しかし、Spotifyでは
<iframe src="https://open.spotify.com/embed/show/(★各番組のスラッグ)" width="100%" height="232" frameBorder="0" allowtransparency="true" allow="encrypted-media"></iframe>
このコードを埋め込んでも最新番組のみの表示でプレイリストになりません。
このように表示されてしまいます。
Spotifyでプレイリスト一覧埋め込みできた?
しかし、とあるサイトを見た時、Spotifyでプレイリスト一覧埋め込みできていたサイトを拝見しました。
それがこの形↓
コードは
<iframe width="420" height="380" src="https://open.spotify.com/embed/playlist/37i9dQZF1DXdoKaQNciU8v" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>
そっか!スラッグの箇所「show」の箇所を「playlist」に置き換えればよいのか!
と思って早速試したところ・・・
あれれれれ・・・・なんとこのような表示に。。
どうしてかな〜〜〜、と思ったときにこんなのを発見しました。

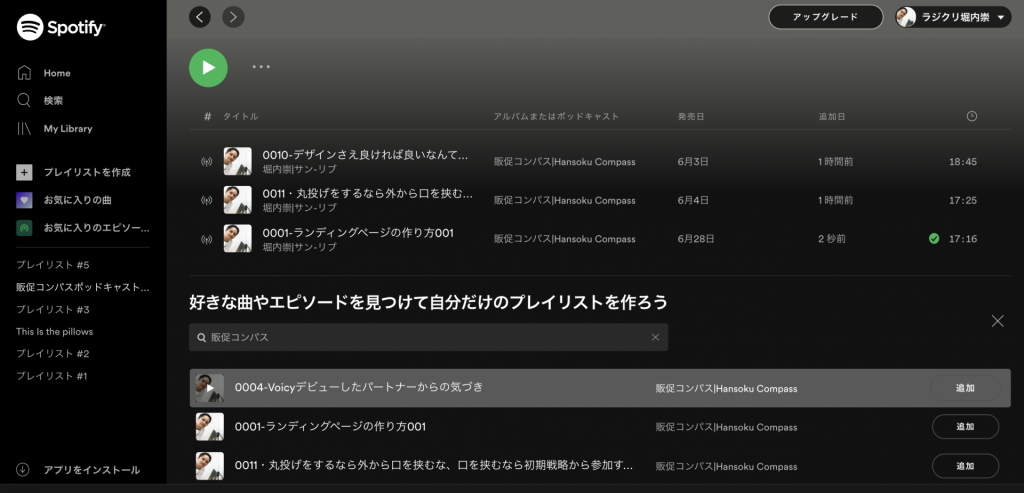
「プレイリストを作成する」
この方法を使うのか!?と思い、さっそく、自分のプレイリストを作成。

このように作って、エピソードは検索欄から検索して「追加」ボタン一つで追加する。

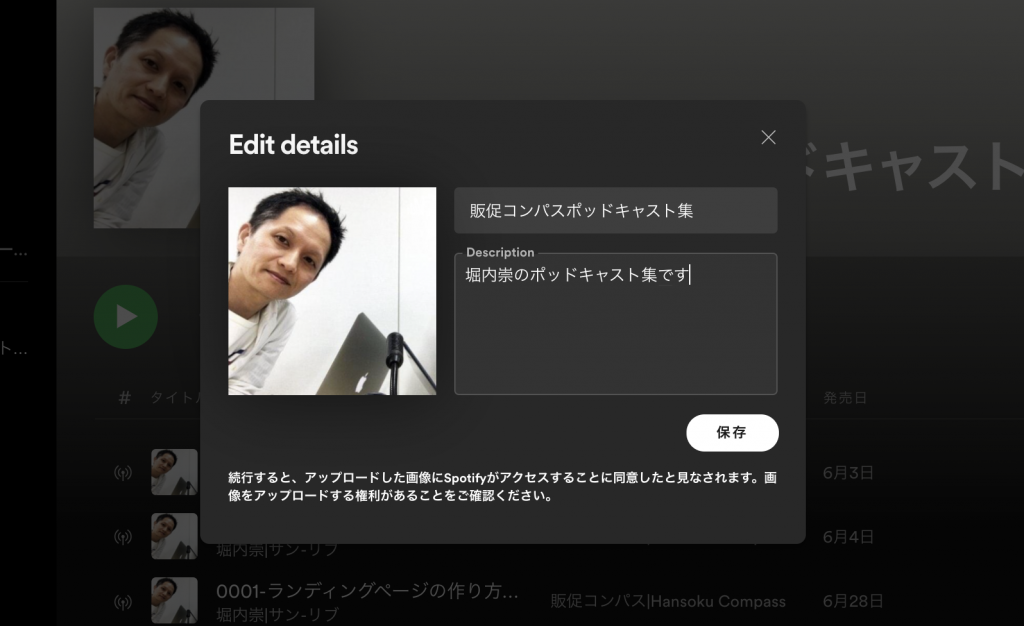
プレイリストの詳細も編集すると。

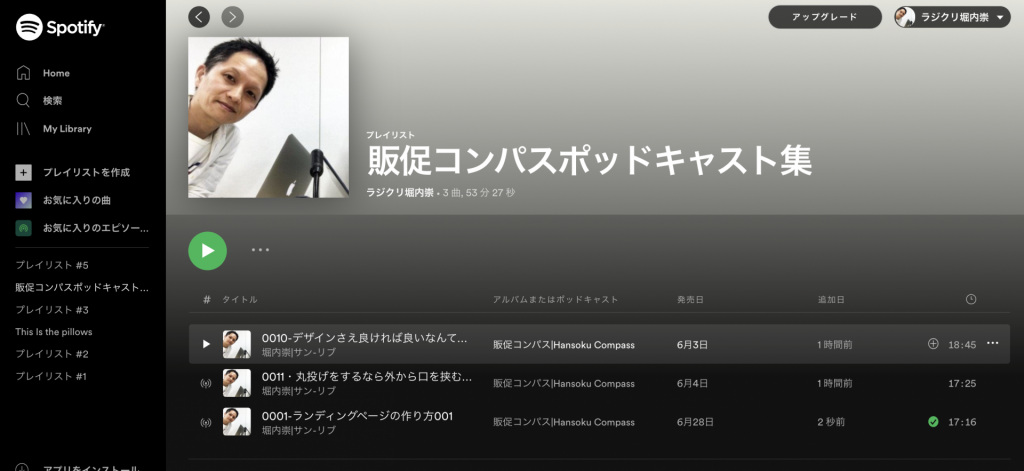
それを仕上げてiframeコードを埋め込んでみると
このとおり!
とりあえず、ポッドキャスト一覧としての埋め込みはできた・・・
ものの、さっそく問題が。
あとから追加したリストが反映されない!?
といった問題がありました。。
これを解決できるかどうかまた後日検証します。
「ラジクリ!」でトークのオウンドメディアを始めよう
トークのオウンドメディア(ポッドキャスト企画制作配信代行)制作サービス「ラジクリ!」は
現在ポッドキャストで配信したい方をお待ちしております。
現在、こちらの方・企業を特に募集しています
・採用を強化したい中小企業
・中小企業診断士、経営コンサルタント・先生など「教える」職業の方
・転職アドバイザー・キャリアコンサルタント
トークのオウンドメディアでビジネス拡大や採用の問題解決へ!
つきましてはお問い合わせください。